どうもしシノケンです。
今回はtwitterをワードプレスに埋め込み方法に関して解説していきたいと思います。
twitterはワードプレスへ連携することで色々な使い方ができます。
基本的中の基本である個別ツイートを記事を埋め込んでコンテンツとしての魅力をあげる
タイムラインを埋め込んで自動で更新されるコンテンツ
サイドバーにツイートのタイムラインや登録ボタンを表示してフォロワーを増加
色々な使い方ができると思います。
この記事はそんなTwitterとワードプレスの使い方について
全て解説していきたいと思います。
twitterをワードプレスに埋め込みする方法(個別ツイート)
まずは、基本中の基本であるワードプレスへ個別のツイートを埋め込む方法です。
一番簡単で確実なのがこちらです。
手順①
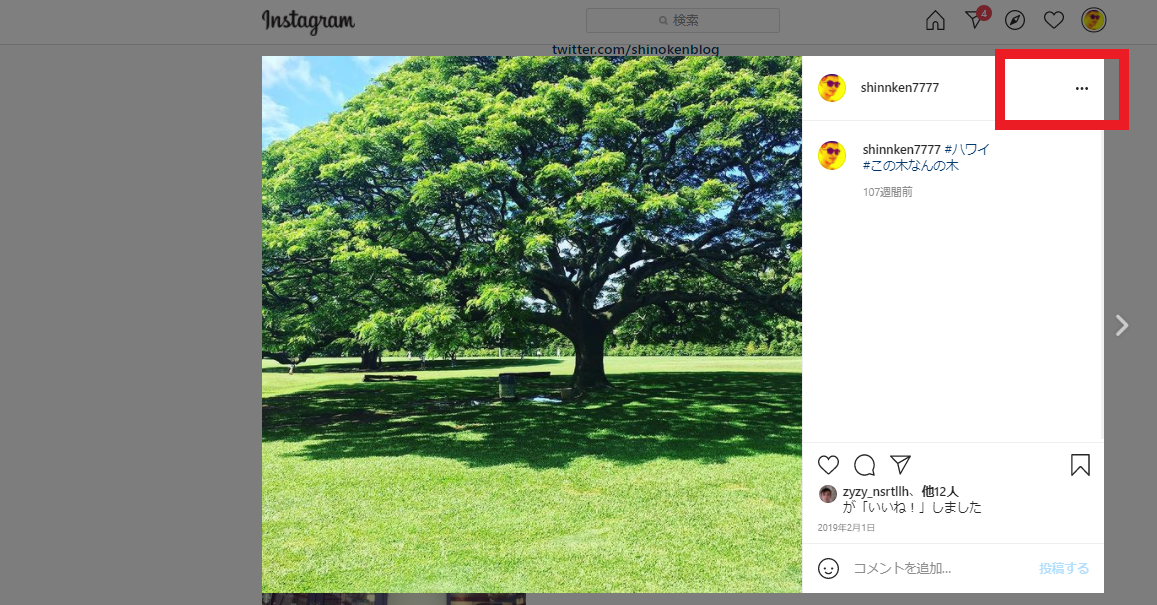
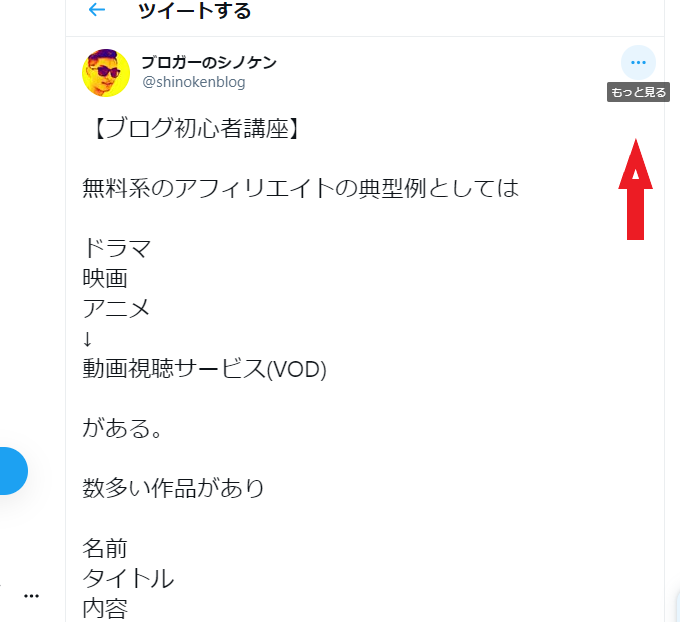
まず、twitterから埋め込みたいツイートを選択して下記の「もっと見る」というアイコンをクリックします。

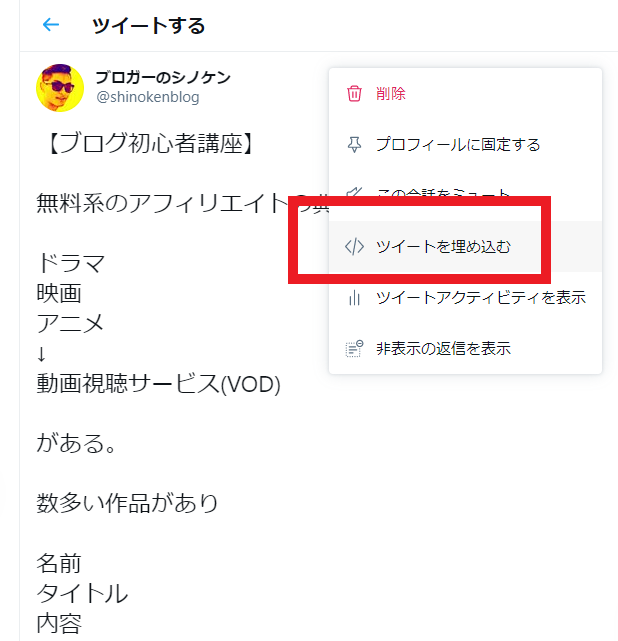
続いて、「ツイートを埋め込む」を選択します。

URLをコピーします。(青色のCopy Codeをクリックでコピーできます。)

手順②
続いて、ワードプレスの管理画面へログインします。
新規投稿などツイートを埋め込め込みたい記事や場所を選んで
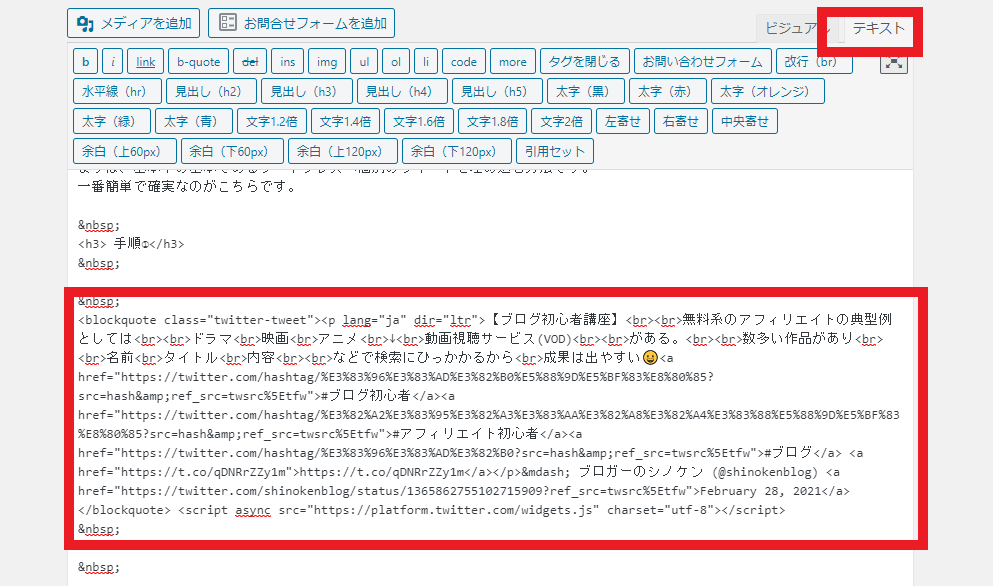
テキストモードから先ほどコピーしたコードをペーストします。

最後に公開して確認すると以下のように表示されていると思います。

ワードプレスへタイムラインを表示して自動投稿する方法
続いて、ワードプレスへTwitterのタイムラインを埋め込みする方法について解説していきます。
ちなみに、Twitterのタイムラインとはアカウントのツイートが一連の流れを指します。
手順①
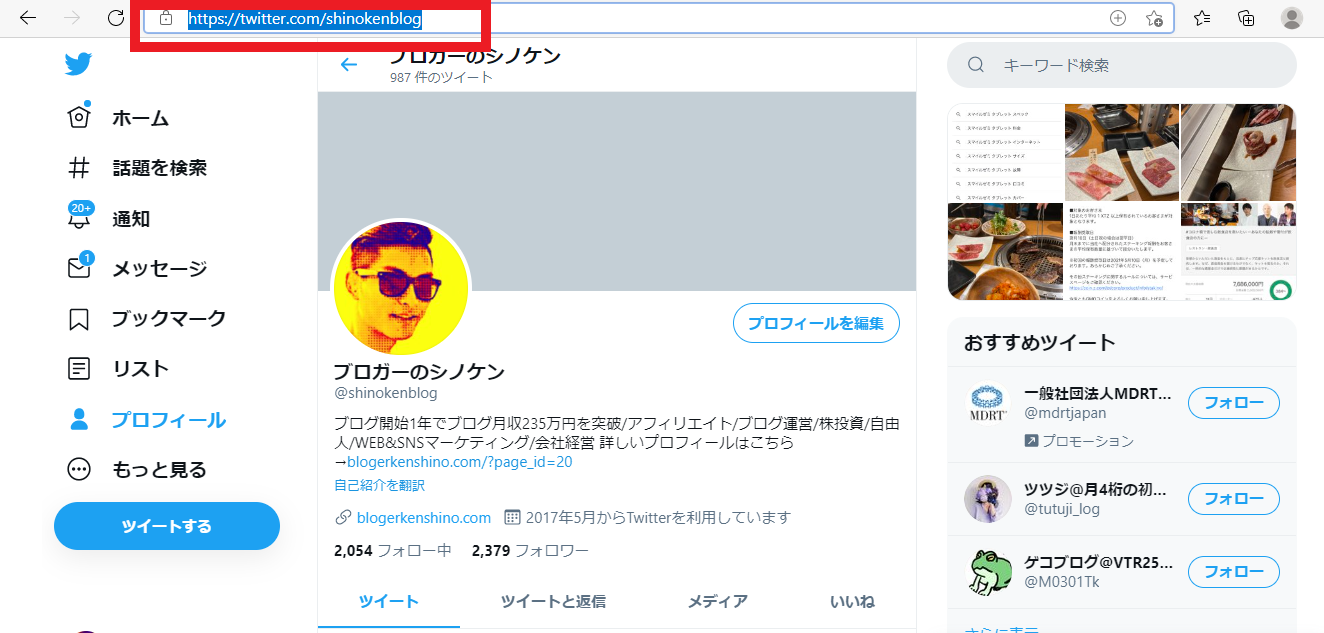
例えば、僕のTwitterのタイムラインを埋め込みしていく場合
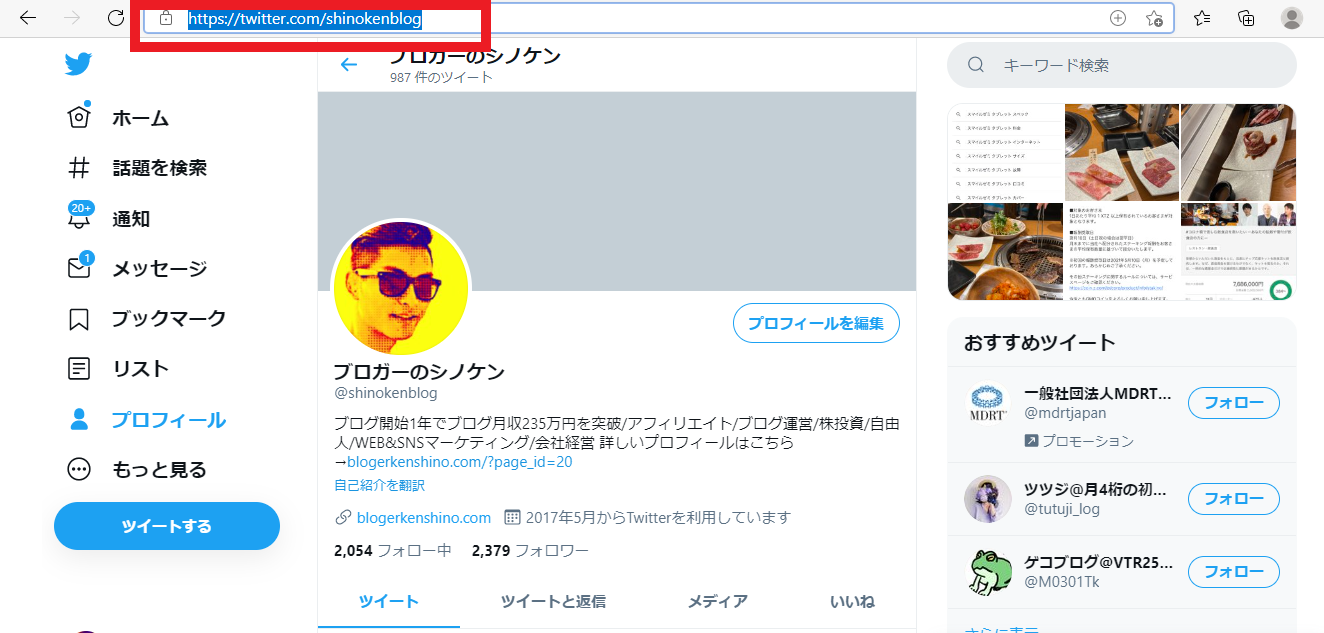
twitterのURLをコピーします。

続いて、こちらの「Twitter Publish」へアクセスします。
以下の赤枠に埋め込みたいTwitterのタイムラインを貼付けます。

今回は、自分のツイートの一連を埋め込む事にします。
この場合、僕のTwitterアカウントのURLをコピーします。
URLをペーストしてエンターを押して進むと。
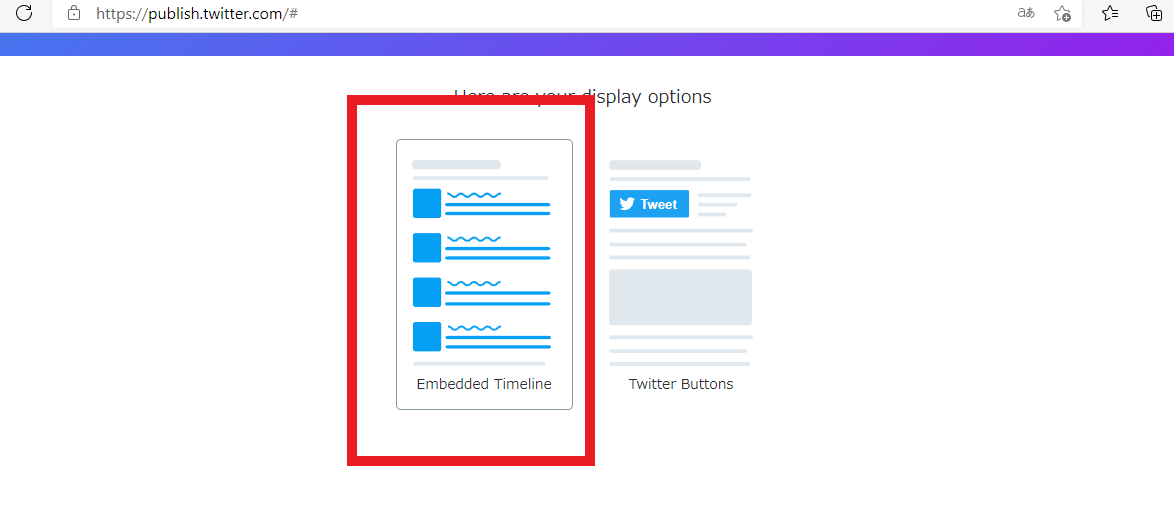
以下の画面になりますので、タイムラインの場合は以下を選択します。

コードが表示されますので、「copy code」をクリックしてコピーします。

手順②
それから、ワードプレスの自分がtwitterのタイムラインを表示させたい場所へ先ほどのコードを
ペーストしてください。

公開するかプレビューすると一連のタイムラインが表示されているかと思います。

これの素晴らしいところは、ツイッターを更新するとタイムラインも更新される事です。
以下のツイートを更新しましたが更新した部分がワードプレスにも表示されました。

ワードプレスにtwitterの埋め込みやタイムラインが表示されない場合
ちなみに、ワードプレスにtwitterの埋め込みやタイムラインが表示されない場合
多くは以下の要因であります。
- Twitterのコードをテキストではなくビジュアルにコピーしている。
- Twitterコードをコピーしてから、プレビューや公開して見ていない。
特に多いのが、ワードプレスの投稿画面だけで見ている場合です。
プレビューや公開してブログや記事を確認すると問題なく表示されているはずですので
表示されない場合は、プレビューや公開して記事を確認しましょう。
ワードプレスに twitterのフォローボタンを表示する方法
最後にワードプレスにtwitterのフォローボタンを表示する方法です・
まず、「Twitter Publish」へアクセスします。
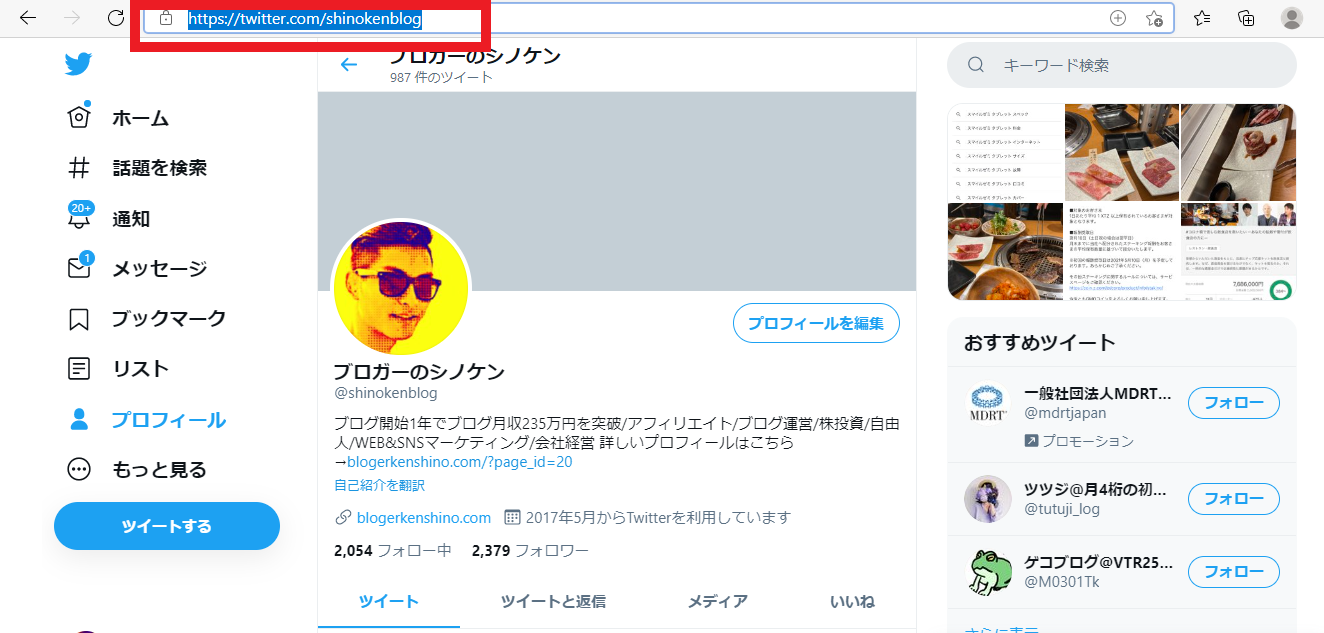
以下の赤枠に埋め込みたいTwitterアカウントのURLを貼付けます。

僕の場合ならこちら。

次に、URLをペーストしたらエンターボタンを押して進みます。
それから、下記のツイッターボタンのアイコンを選択します。
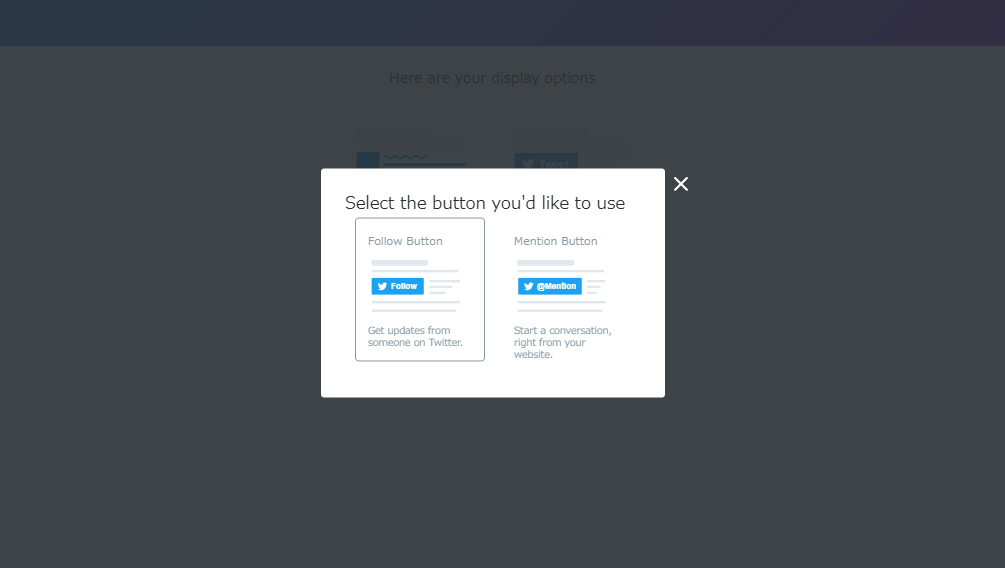
次に、ボタンを選択します。

ちなみに、
左のフォローボタンの場合、以下の表示になります。
右のメンションボタンの場合、以下の表示になります。
どちらを選択した場合でも、URLをコピー。
任意の場所へコードをペーストします。

まとめ
Twitterをワードプレスに埋め込みする方法について解説してきました。
タイムラインやフォローボタンなど応用して色々な使い方が出来るかと思います。
また、以外とやってみると簡単かと思います。
以上、参考にしていただければ幸いです。