
どうもしシノケンです。
今回はワードプレスにインスタグラムの写真を埋め込みして表示する方法について
解説していきます。
「インスタの写真をワードプレスのブログへ埋め込みしたい。」
と思う時があるはずです。
この方法は実にシンプルです。
非常に簡単なので数分でできます。
是非、トライしていきましょう。
ワードプレスの記事からテキストへ
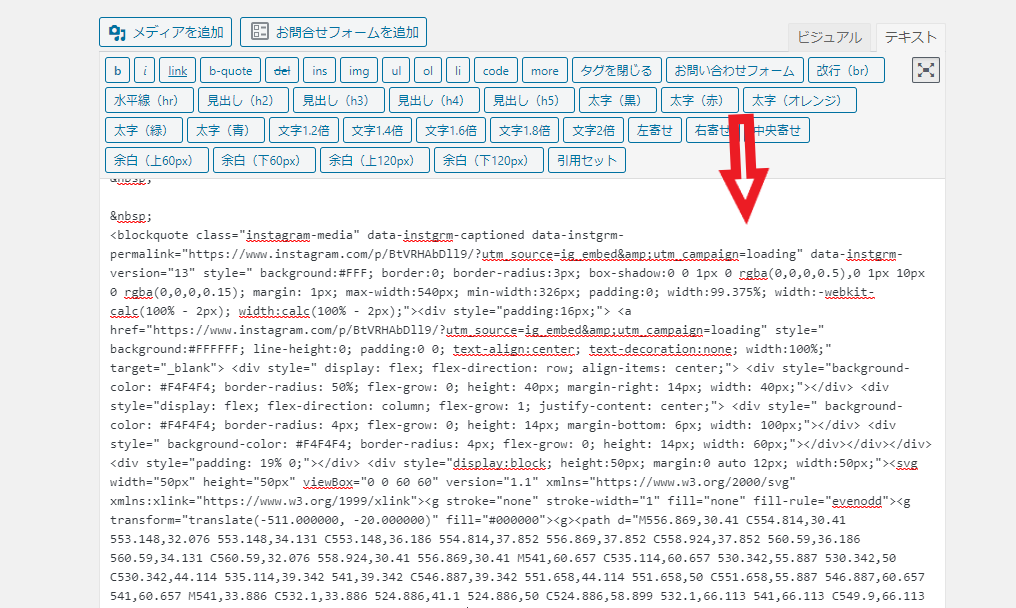
まずは、ワードプレスの記事投稿画面からテキストモードをを選択します。
↓↓↓

ここでビジュアルを選択すると表示されませんので注意ください。
インスタグラムの管理画面へ
次にインスタグラムの管理画面へログインします。
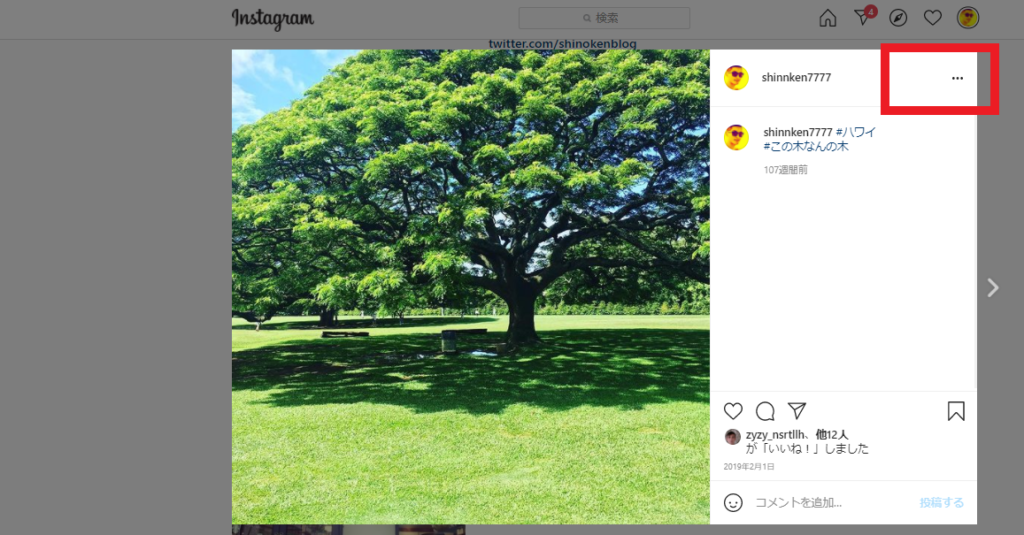
インスタグラムへログインした後にワードプレスへ表示したい写真を選びます。

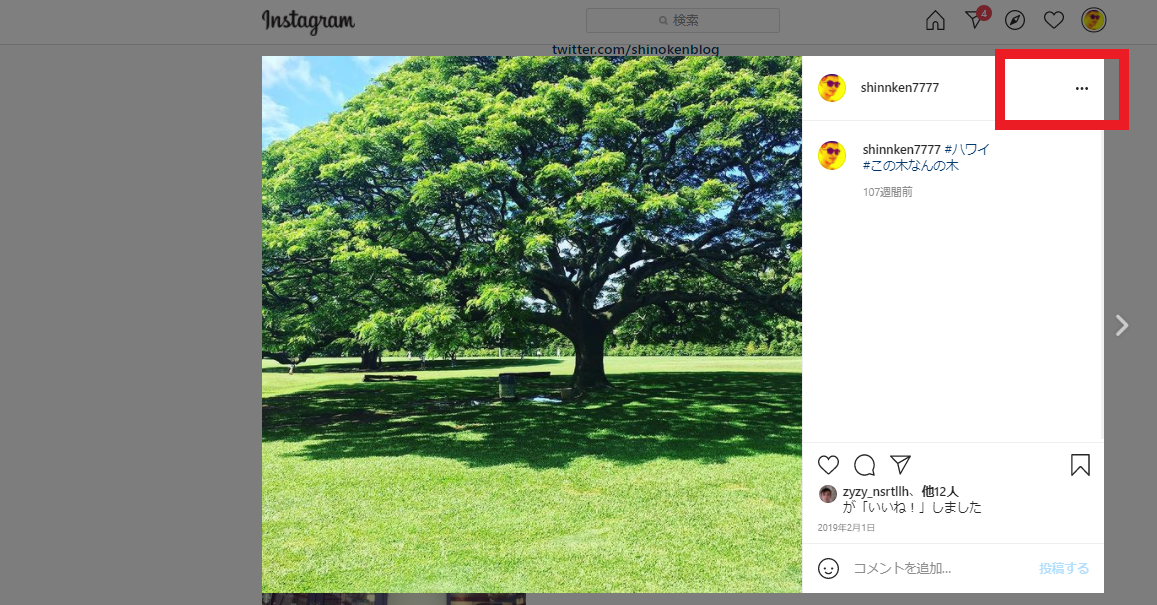
写真を選択したら右上の赤丸(下記画像を参照)をクリックします。

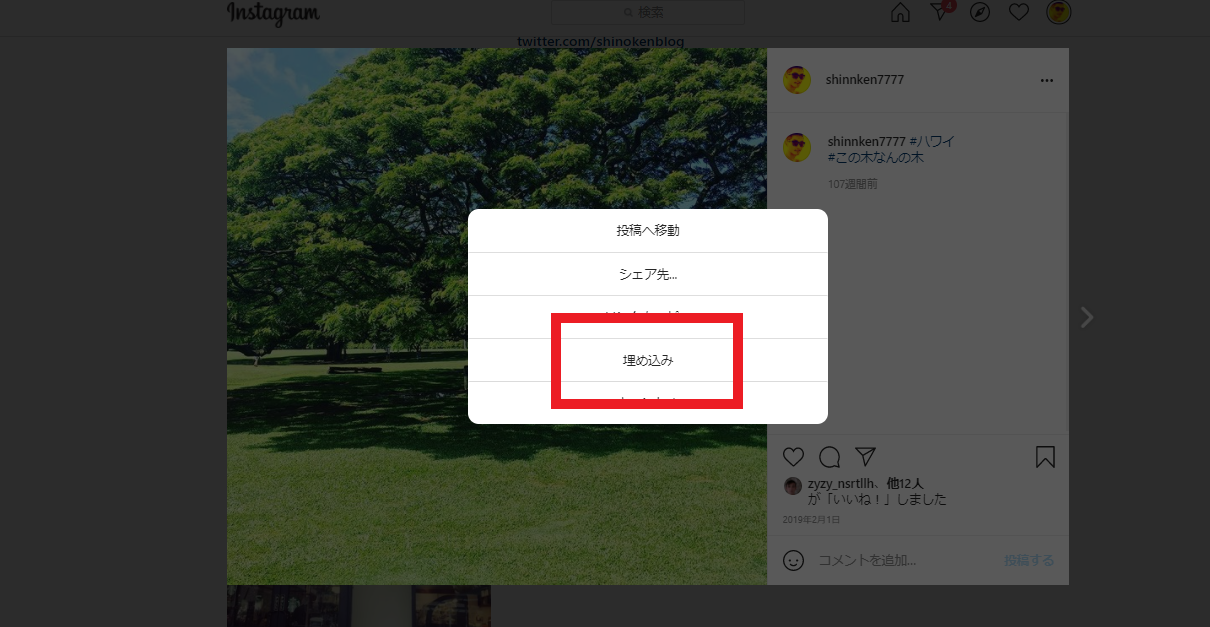
続いて、埋め込みを選択します。

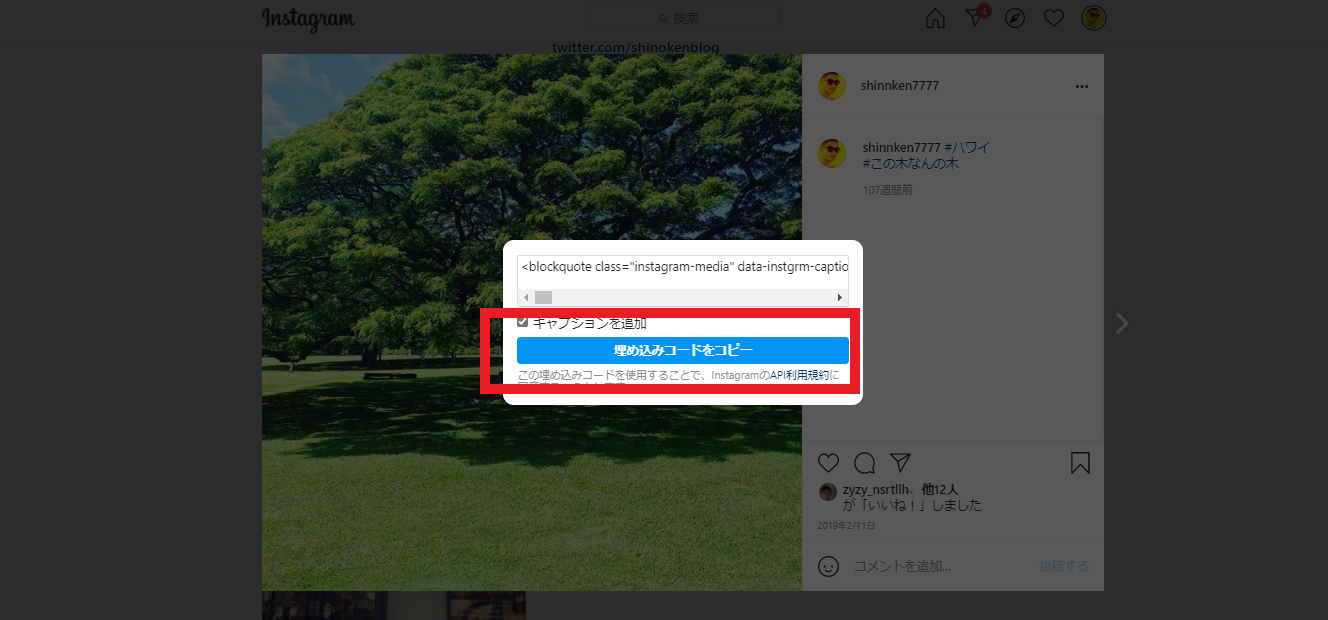
埋め込みコードが表示されますので「埋め込みコードをコピー」をクリックしてコードをコピーします。

再びワードプレスへ
インスタの埋め込みコードをコピーしたら次の先程のワードプレスの記事投稿へ戻ります。
それから、先程コピーしたインスタの埋め込みコードを写真を表示したい場所へペーストするだけです。

最後に投稿(公開)すると以下の画像のようにインスタグラムの写真が表示されていると思います。

インスタグラムの写真をワードプレスへ埋め込みして表示されない原因と対策
上記の要領で、インスタグラムの写真の埋め込みコードをワードプレスへ貼付けしても
画像が表示されない場合は以下のミスをしてしまっているケースが大半です。
- インスタの埋め込みコードをテキストではなくビジュアルに貼ってしまっている。
- プレビューでしかみていない
埋め込みコードは必ずビジュアルではなくテキストに貼ってください。
また、コードを適用にワードプレスへ貼付けてもプレビューの段階では表示されません。
投稿してURLから記事を確認すると表示されているはずです。
まとめ
以上、ワードプレスにインスタグラムの写真を埋め込み簡単な方法を解説してきました。
初心者の方は難しく感じるかもしれませんが慣れてくれば難しい作業ではありません。
是非、記事を参考にして挑戦していただければ幸いです。